Cuatro formas de mejorar la velocidad de la página y dominar Core Web Vitals
Contenidos
Resumen de 30 segundos:
- Los sitios web que se clasifican bien en Google tienden a tener una mayor puntuación de Core Web Vitals
- Hay tres aspectos vitales de la web que constituyen la mayor parte de la puntuación general de la velocidad de la página del sitio
- Dar prioridad a la experiencia del usuario en el diseño web y las campañas de marketing podría darle una ventaja competitiva
- Esta completa guía le prepara para el lanzamiento de la nueva actualización del algoritmo de búsqueda de Google
La última gran actualización del algoritmo de búsqueda de Google se centra en gran medida en la experiencia del usuario a través de un nuevo conjunto de métricas de factores de clasificación, llamado Core Web Vitals. Los primeros resultados de las auditorías de Core Web Vital revelan que el sitio web medio rinde por debajo de estos nuevos estándares. La investigación de Searchmetrics reveló que, en promedio, los sitios podrían reducir el tiempo de carga de la página en casi un segundo eliminando el JavaScript no utilizado.
Esto proporciona una oportunidad increíble para superar a otros sitios web, impulsando la clasificación de su propia página.
Aquí está todo lo que necesita saber sobre Core Web Vitals, además de cuatro sencillos pasos para mejorar sus métricas.
Contenido creado en colaboración con Searchmetrics.
¿Cuáles son las métricas de Core Web Vitals?
Las Core Web Vitals son una extensión de las señales de experiencia de página de Google que incluyen la compatibilidad con los dispositivos móviles y los HTTP. Las tres métricas de Core Web Vitals miden el rendimiento de la carga, la interactividad y la estabilidad visual, que Google considera que proporcionan una representación precisa de la experiencia del usuario en el mundo real.
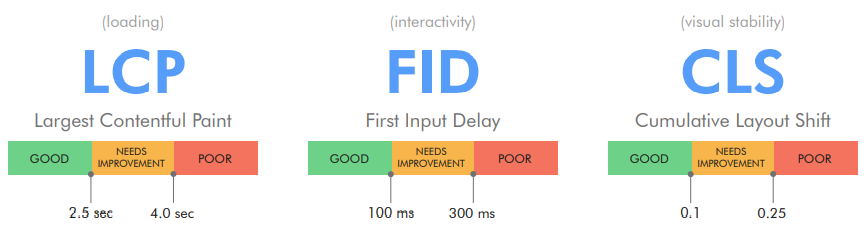
- La pintura de contenido más grande (LCP) mide el tiempo de carga de la imagen o el bloque de texto más grande visible en el punto de vista del usuario.
- First Input Delay (FID) mide la interactividad en la página calculando el tiempo desde que un usuario interactúa por primera vez con el sitio hasta el momento en que el navegador responde a esa interacción.
- El Desplazamiento de Diseño Acumulado (CLS) se refiere a cuánto se desplaza el contenido durante la representación de la página.
Cómo comprobar la velocidad de su página
Existen muchas herramientas online que comprueban la puntuación de la página, como PageSpeed Insights, Chrome User Experience Report, Lighthouse Audit y Search Console. Estos sitios miden la velocidad de la página en varios elementos y muestran los resultados mediante un sistema de semáforo. PageSpeed Insights proporciona un desglose de los resultados y destaca las áreas de mejora.
¿Qué significa un «buen» rendimiento en cifras?

Para ofrecer una buena experiencia de usuario, el LCP debe producirse en los 2,5 segundos siguientes al inicio de la carga de la página. Las páginas deben tener un FID inferior a 100 milisegundos y mantener un CLS inferior a 0,1.
Los sitios web, como Wikipedia, tienen la mayor puntuación de velocidad de página debido a un enfoque ligero del diseño web, que utiliza principalmente texto e imágenes optimizadas. Los sitios web que se basan en gran medida en el contenido de vídeo y las imágenes son más lentos de cargar y hacen que la experiencia del usuario sea pobre. Por lo tanto, hay que encontrar un equilibrio entre el diseño y la experiencia del usuario.
Vea en qué posición se encuentra su sitio. Visite PageSpeed Insights e introduzca su URL. Nota: El número superior es su puntuación Lighthouse, también conocida como puntuación PageSpeed, que mide de cero a 100. Aunque es un buen punto de referencia general para el rendimiento de su sitio. No está totalmente relacionado con las tres métricas de Core Web Vitals, que deben considerarse como un análisis de LCP, FID y CLS.
Cómo mejorar la velocidad de su página
Aprobar se considera obtener una puntuación «buena» en las tres áreas. Hacer pequeños cambios puede mejorar la puntuación de la velocidad de la página en tan solo un segundo, lo que puede hacer que el sitio pase de una puntuación «pobre» o «necesita mejorar» en LCP a una «buena». Reducir el tiempo de carga hará más felices a los usuarios y aumentará el tráfico del sitio.
Según Tom Wells, experto en marketing creativo de Searchmetrics,
«Todo lo que no es necesario en un sitio web no debería estar ahí»
En pocas palabras, identificar y eliminar los elementos que no se utilizan o que tienen un propósito sustantivo podría mejorar la puntuación de la velocidad de la página del sitio.
1. Imágenes sobredimensionadas
Las imágenes mal optimizadas son una de las principales causas que afectan a la puntuación LCP de un sitio, ya que suele ser el elemento más grande que se carga. Las empresas de comercio electrónico y las que dependen en gran medida de las imágenes pueden tener puntuaciones LCP más bajas debido a la representación de la página de múltiples imágenes de alta resolución.
La optimización de estos activos mediante el uso de un diseño responsivo o un formato de imagen de última generación, como WebP, JPEG 2000 y JPEG XR, puede mejorar la puntuación al reducir el tiempo de renderización. A menudo, las imágenes pueden condensarse a un tamaño mucho más pequeño sin afectar a la calidad de la imagen. Recursos gratuitos como Squoosh pueden hacer esto por ti.
2. Contenido dinámico y anuncios
La carga de anuncios en una página web es una de las principales causas de una mala puntuación CLS. Esto puede deberse a que los elementos de la página se desplazan para acomodar los anuncios dinámicos, lo que hace que la experiencia del usuario sea pobre.
El uso de un método de implementación inteligente, como la asignación de atributos de tamaño o cuadros de relación de aspecto CSS para todos los anuncios, vídeos y elementos de imagen, es una forma de reducir el desplazamiento del contenido. Algunas empresas pueden utilizar un plugin o una codificación en la parte superior del sitio web para colocar los anuncios. Sin embargo, esto podría llevar a un sitio web más lento, impactando negativamente en la experiencia del usuario y afectando indirectamente a los rankings.
Además, nunca inserte contenido encima del contenido existente, excepto en respuesta a interacciones específicas del usuario, ya que esto asegura cualquier cambio de diseño que se produzca. Por ejemplo, cuando se hace clic en un botón CTA y aparece un formulario es una excepción.
3. Economía web centrada en los plugins
Los plugins pueden actuar como «yeso sobre las grietas» para resolver los problemas del sitio web, dice Wells. A pesar de crear una solución temporal, pueden ralentizar y dificultar el rendimiento de la web, ya que todo el código debe cargarse antes de que el usuario pueda interactuar plenamente con la página web.
El uso de plugins puede aumentar el número de peticiones al servidor y el tiempo de ejecución de javascript. Todos estos factores pueden reducir la puntuación FID del sitio.
«A menudo buscamos arreglos y soluciones avanzadas, pero a veces es tan sencillo como eliminar lo que no es necesario», dice Wells.
Por lo tanto, eliminar algunos plugins, especialmente los que no se utilizan, puede mejorar la reactividad y la velocidad del sitio web.
4. Demasiado código
Google aconseja centrarse en el rendimiento general del sitio web.
«Es fundamental que los sitios web con capacidad de respuesta y buen rendimiento sean lo más ligeros posible», dice Wells.
«Cuantas más cosas tenga que cargar un servidor, más lento será el tiempo de carga en general»
Aunque el CSS y el JavaScript que no se utilizan no tienen un impacto directo en la puntuación de la velocidad de la página, sí pueden afectar a los tiempos de carga del sitio, crear una sobrecarga de código y afectar negativamente a la experiencia del usuario.
¿Cuándo debería empezar?
El despliegue del nuevo algoritmo de Google comenzó a mediados de junio, por lo que merece la pena empezar a revisar la puntuación de su sitio en las pruebas de velocidad de las páginas. Los sitios web que obtienen una buena clasificación suelen tener puntuaciones más altas en el Core Web Vitals y esta tendencia continuará a medida que Google haga más hincapié en la experiencia del usuario.
¿Desea obtener más información sobre el Núcleo Vital de la Web? Lea el estudio Google Core Web Vitals de abril de 2021de Searchmetrics.